Les principes de la mise en page pour le Web

La création d’un gabarit de mise en page pour un site Web est compliqué tant les contraintes sont nombreuses
Son design doit être à la fois ergonomique, accessible et agréable, techniquement viable et visuellement cohérent. Il doit, en même temps, permettre aux visiteurs d’afficher les informations qu’ils cherchent et capter leur attention tout en leur suggérant de poursuivre la lecture d’autres pages. Enfin, il doit refléter l’image de la marque, du nom, qu’il véhicule.
La grande majorité des concepteurs de sites Web (moi compris) est autodidacte. La révolution technologique qu’a constitué l’arrivée d’Internet n’a pas été accompagnée par une évolution pédagogique qui aurait consisté à répandre dans l’enseignement général ce qui était réservé à des spécialistes.
Pour la création de ce blog je me suis attaché à respecter quelques principes que je juge nécessaires à la réussite d’un site Web. Ces règles sont les miennes mais vous n’êtes pas obligés de les partager : vos critiques et suggestions seront les bienvenues…
Les outils de la création d’une page Web
La mise en page pour le Web a un but défini : aider le lecteur à identifier l’information, lui donner envie de lire et faciliter sa compréhension du contenu textuel.
L’excès d’informations, les excentricités graphiques sont à bannir : pour le lecteur, la monotonie, voire, la platitude de la mise en page, sera moins agaçante que les divertissements visuels.

Pour parvenir à cet objectif le metteur en page dispose d’un certain nombre d’outils :
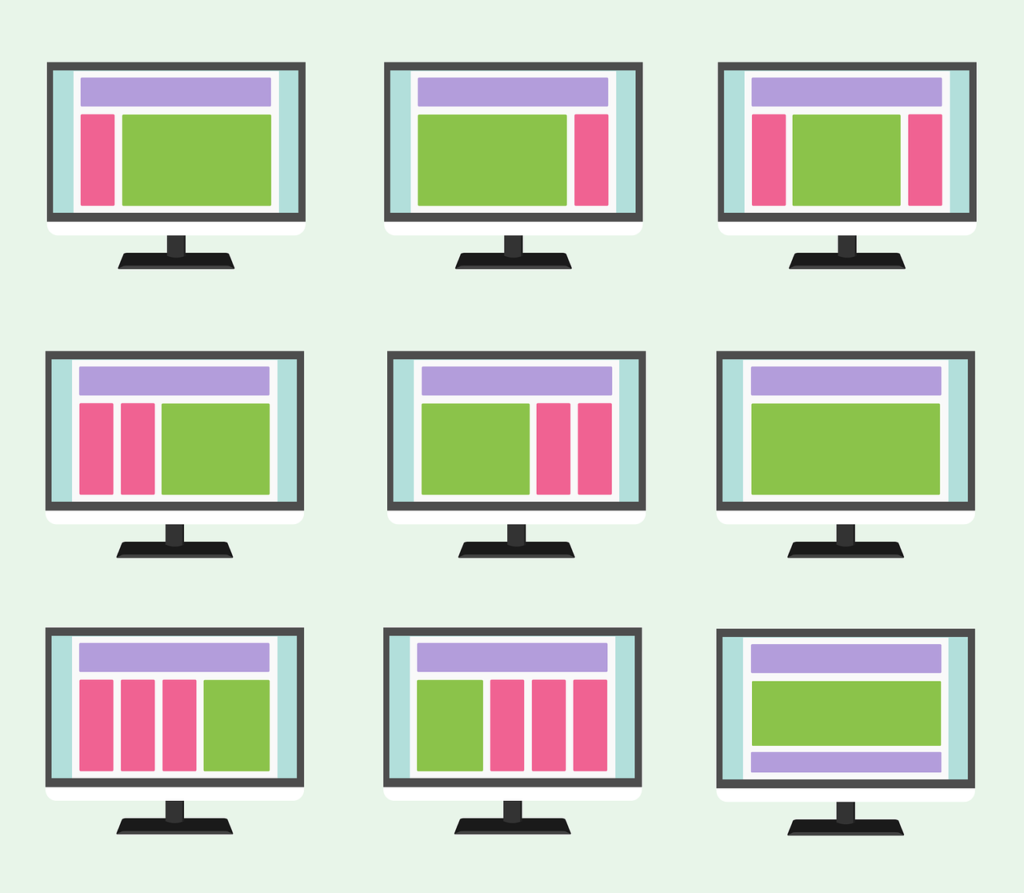
La disposition
Elle va être décisive dans la façon dont les éléments sont perçus. Les yeux du lecteur se déplacent soit du haut vers le bas de gauche à droite, soit du haut à gauche de la page vers la droite, puis en bas à gauche vers la droite. Dans les 2 cas de figure les blocs les plus importants comme le titre principal de la page doivent se situer en haut et vers la gauche.
La couleur
Peu importe la couleur, l’important c’est qu’elle tranche sur le contenu. Un fond noir ? Le contraste d’un bloc doté d’un fond blanc va projeter son contenu au regard de l’internaute. Le contraste entre les différents blocs est le moyen le plus simple de dire à vos visiteurs où se trouve l’information.
La proportion
C’est bien sûr la taille des blocs. L’œil sera immédiatement attiré par les blocs de grande taille. Mais c’est la relation de la taille entre les différents objets de la page qui va structurer la hiérarchie voulue.
La conjugaison du contraste, de la taille et l’échelle entre les blocs guide l’œil. En l’’absence de couleurs, l’illusion de boîtes en 3 dimensions attirent aussi l’œil vers le contenu.
Les principes
Le visiteur doit immédiatement comprendre comment la page est structurée sans avoir à se poser de questions. Pour celui qui vient chercher une information, le meilleur design d’un site Web ne devrait être constitué que de textes (!), sans aucun autre bloc de contenus qui ne correspondraient pas à sa recherche d’information.
La cohérence
En appliquant les mêmes règles et conventions à tous les éléments composant la page on aboutit à une structure conceptuelle claire et logique.
Le visiteur comprend intuitivement, sans se poser de questions, où l’information se trouve et comment se repérer dans les pages qu’il voudra visiter.

La simplicité
Le design doit être simple et intuitif sans pléthore d’effets visuels. Le plaisir des yeux est rarement la préoccupation principale du visiteur qui vient s’informer.
Tout ce qui peut nuire à l’information ou détourne le lecteur du contenu qu’il vient chercher doit être banni. C’est dans cet esprit que Google a conçu ses interfaces : Simplicity is powerful.
La lisibilité
Le Web est constitué à 95% de contenu textuel. Le texte doit donc être lisible (contraste suffisant avec le fond de page) et de taille suffisante pour être lu sans effort. Les effets visuels sur les différentes polices de caractère et autres enrichissements typographiques doivent être modérés pour ne pas perturber la lecture.
En conclusion
un site Web de qualité doit être à la fois utile en apportant une réponse au visiteur et être utilisable par tous. Le design doit servir cet objectif, celui de la satisfaction, non pas de son auteur, mais celle de son visiteur.